博主
专辑
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
- DeepSeek+RAGFlow构建个人知识库 5
- 面试专辑2025版 7
- shixun1 7
- java学习历程 0
- java学习历程 0
第五节 nginx配置反向代理
1、代理简介
1)、什么是代理
代理服务器,客户机在发送请求时,不会直接发送给目的主机,而是先发送给代理服务器,代理服务接受客户机请求之后,再向主机发出,并接收目的主机返回的数据,存放在代理服务器的硬盘中,再发送给客户机。

2)、没有代理
在没有代理的情况下,客户端和nginx服务端,都是客户端,都是客户端之间请求服务端,服务端则直接响应客户端。

3)、企业场景
在互联网请求里面,客户端往往无法直接向服务端发起请求,那么就需要实现客户端和服务通信。

2、代理模式
nginx 作为代理服务,按照应用场景进行总结,代理分为正向代理,反向代理
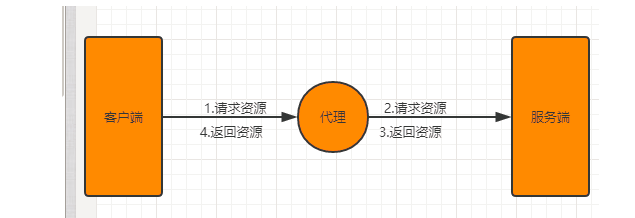
1)正向代理
正向代理:**客户端 <一> 代理 一>服务端**:
正向代理简单地打个租房的比方:
A(租客)B(中介)C(房东)
A(客户端)想租C(服务端)的房子,但是A(客户端)并不认识C(服务端)租不到。 B(代理)认识C(服务端)能租这个房子所以你找了B(代理)帮忙租到了这个房子。
在这个过程中:
C(服务端)不认识A(客户端)只认识B(代理) C(服务端)并不知道A(客户端)租了房子,只知道房子租给了B(代理) 。而A(租客)是知道自己租的是C(房东)的房子
正向代理,架设在客户机与目标主机之间,只用于代理内部网络对Internet的连接请求,客户机必须指定代理服务器,并将本来要直接发送到Web服务器上的http请求发送到代理服务器中。
2)反向代理
反向代理:**客户端 一>代理 <一> 服务端**
反向代理也用一个租房的例子:
A(客户端)想租一个房子,B(代理)就把这个房子租给了他。 这时候实际上C(服务端)才是房东。 B(代理)是中介把这个房子租给了A(客户端)。 这个过程中A(客户端)并不知道这个房子到底谁才是房东 他都有可能认为这个房子就是B(代理)的。
反向代理服务器架设在服务器端,通过缓冲经常被请求的页面来缓解服务器的工作量,将客户机请求转发给内部网络上的目标服务器;并将从服务器上得到的结果返回给Internet上请求连接的客户端,此时代理服务器与目标主机一起对外表现为一个服务器。
3、反向代理的作用
现在许多大型web网站都用到反向代理。除了可以防止外网对内网服务器的恶性攻击、缓存以减少服务器的压力和访问安全控制之外,还可以进行负载均衡,将用户请求分配给多个服务器。
1)提高访问速度
由于目标主机返回的数据会存放在代理服务器的硬盘中,因此下一次客户再访问相同的站点数据时,会直接从代理服务器的硬盘中读取,起到了缓存的作用,尤其对于热门站点能明显提高请求速度。
2)防火墙作用
由于所有的客户机请求都必须通过代理服务器访问远程站点,因此可在代理服务器上设限,过滤某些不安全信息。
3)通过代理服务器访问不能访问的目标站点
互联网上有许多开发的代理服务器,客户机在访问受限时,可通过不受限的代理服务器访问目标站点,通俗说,我们使用的翻墙浏览器就是利用了代理服务器,虽然不能出国,但也可直接访问外网。
4、支持的代理协议
- http 属于七层的应用层 代理 超文本传输协议
- https 代理 http/https协议
- TCP 属于四层传输层 代理tcp/dupxiey
- websocket 用于开发 代理http1.1长链接 通讯协议
- GRPC 代理go语言远程调用
- POP/IMAP 代理邮件收发协议 RTMP 代理 流媒体,直播
5、配置反向代理
1)、配置文件
- 简单配置
server {
listen 80;
listen [::]:80;
server_name fs.shenmazong.com;
index index.html index.htm index.php;
location / {
proxy_pass http://172.28.132.200:8888;
index index.html index.htm index.php;
}
}
- 选项配置
server {
listen 80;
server_name bw.91souyun.com;
#index index.html index.htm index.php;
location / {
proxy_pass http://www.homosafe.com;
root html;
index index.html index.htm index.php;
expires -1;
proxy_set_header HOST $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_connect_timeout 60s;
proxy_read_timeout 60s;
proxy_send_timeout 60s;
proxy_buffering on;
proxy_buffer_size 8k;
proxy_buffers 8 8k;
}
}
2)、设置发往后端服务器的请求头信息
# 用户请求的时候HOST的值是www.oldboy.com, 那么代理服务会像后端传递请求的还是www.oldboy.com
proxy_set_header Host $http_host;
# 将$remote_addr的值放进变量X-Real-IP中,$remote_addr的值为客户端的ip
proxy_set_header X-Real-IP $remote_addr;
# 客户端通过代理服务访问后端服务, 后端服务通过该变量会记录真实客户端地址
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
3)、代理到后端的设置
# nginx代理与后端服务器连接超时时间(代理连接超时)
Syntax: proxy_connect_timeout time;
Default: proxy_connect_timeout 60s;
Context: http, server, location
# nginx代理等待后端服务器的响应时间
Syntax: proxy_read_timeout time;
Default: proxy_read_timeout 60s;
Context: http, server, location
# 后端服务器数据回传给nginx代理超时时间
Syntax: proxy_send_timeout time;
Default: proxy_send_timeout 60s;
Context: http, server, location
6、根据目录配置配置反向代理
location / {
proxy_pass http://172.17.119.181:9011;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
# 注意斜杠
location /code/ {
proxy_pass http://172.17.119.182:9012/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
7、反向代理中去掉路径前缀
- 配置文件
# www.666.com
server {
listen 80;
listen [::]:80;
server_name www.666.com;
root D:/temp/333;
location / {
root D:/temp/333;
index index.html index.htm;
}
# 反向代理配置
location ^~/api/ {
proxy_pass http://127.0.0.1:9999/;
root html;
index index.html index.htm index.php;
expires -1;
proxy_set_header HOST $http_host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_http_version 1.1;
proxy_connect_timeout 60s;
proxy_read_timeout 60s;
proxy_send_timeout 60s;
proxy_buffering on;
proxy_buffer_size 8k;
proxy_buffers 8 8k;
}
}
- 前端请求
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>秒杀页面</title>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<div>
<h3>这是一个秒杀页面</h3>
</div>
<div>
<ul v-if="killShow">
<li>秒杀活动的ID:1</li>
<li>秒杀活动名称:疯狂星期四</li>
<li>秒杀活动产品:小米12 Pro 天玑版 天玑9000+处理器 5000万疾速影像 2K超视感屏 120Hz高刷 67W快充 12GB+256GB 黑色 5G手机 天玑9000+处理器、5160mAh大电量、2KAmoled超视感屏【点击购买小米11Ultra,戳】</li>
<li>
<el-button type="primary" @click="doKill">马上秒杀</el-button>
</li>
</ul>
</div>
<div v-show="showMessage">
<h3 v-text="killMessage">默认我不显示</h3>
</div>
</div>
</body>
<!-- import Vue before Element -->
<script src="https://unpkg.com/vue@2/dist/vue.js"></script>
<!-- import JavaScript -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<!--引入axios库-->
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
new Vue({
el: '#app',
data: function() {
return {
killShow: true,
showMessage: false,
killMessage: '未知消息',
killId: 0,
userId: 0,
timer: null,
config: {
headers:{
token: 'eyJhbGciOiJIUzI1NiJ9.eyJ1c2VySWQiOiIyIiwidXNlck5hbWUiOiJ6aGFsaW4ifQ.9d6GR0suh57nS37XWpyXlnrnZj0bywXYcH6EVsIntP8'
}
},
}
},
methods : {
doKill() {
let killId = 1;
let userId = 2;
console.log('doKill', killId);
this.killId = killId;
this.userId = userId;
// 请求秒杀接口
axios.post(`/api/kill/kill/kill`,
{
userId: userId,
killId: killId
},
this.config
)
.then((response) => {
console.log(response);
console.log('code=',response.data.code );
if(response.data.code == 200) {
console.log('抢购请求已提交');
this.killShow = false;
this.showMessage = true;
this.timer = setInterval(() => {
//需要定时执行的代码
this.getKillResult();
},1000)
this.showMyMessage(200, '抢购请求已提交')
}
else {
let msg = response.data.msg;
console.log('error', msg);
this.showMyMessage(400, msg)
}
})
},
getKillResult() {
// 请求查询抢购结果接口
axios.post('/api/kill/kill/getKillResult',
{
userId: this.userId,
killId: this.killId
},
this.config
)
.then((response) => {
console.log(response);
if(response.data.code == 200) {
console.log('抢购成功');
this.killMessage = '抢购成功,请及时支付订单';
clearInterval(this.timer)
this.showMyMessage(200, this.killMessage)
}
else if(response.data.code == 666) {
console.log('抢购失败');
this.killMessage = '抢购失败,请下次再来';
clearInterval(this.timer)
this.showMyMessage(400, this.killMessage)
}
else {
console.log('请耐心等待结果');
this.killMessage = '请耐心等待结果';
}
})
},
showMyMessage(code, msg) {
if(code == 200) {
this.$notify({
title: '成功',
message: msg,
type: 'success'
});
}
else {
this.$notify.error({
title: '错误',
message: msg
});
}
},
}
})
</script>
</html>