博主
258
258
258
258
专辑
- 跟着禹神学Vue3 1
- 学习笔记zg2(SpringBoot版) 10
- 学习笔记zg2-马 0
- LayUI专辑 14
- 学习笔记zg1 9
- java基础 1
- Alibaba Cloud Linux 环境搭建 3
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
第七节 nginx配置动静分离
亮子
2021-08-08 11:31:29
18133
0
0
0
1、什么是动静分离

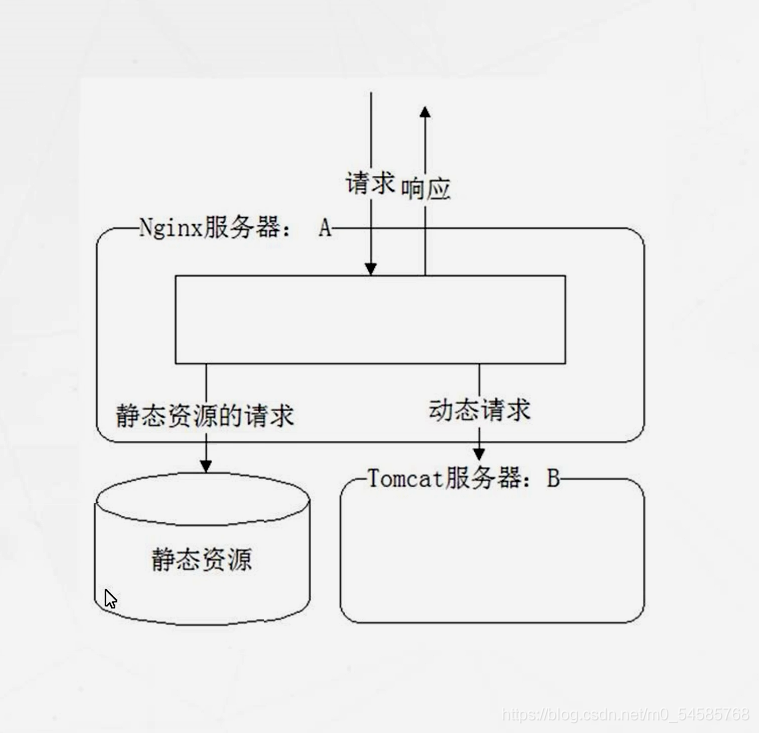
Nginx 动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求跟静态请求分开,可以理解成使用 Nginx 处理静态页面,Tomcat 处理动态页面。
动静分离从目前实现角度来讲大致分为两种,一种是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;
另外一种方法就是动态跟静态文件混合在一起发布,通过 nginx 来分开。通过 location 指定不同的后缀名实现不同的请求转发。通过 expires 参数设置,可以使浏览器缓存过期时间,减少与服务器之前的请求和流量。具体 Expires 定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,
所以不会产生额外的流量。此种方法非常适合不经常变动的资源。(如果经常更新的文件,不建议使用 Expires 来缓存),我这里设置 3d,表示在这 3 天之内访问这个 URL,发送一个请求,比对服务器该文件最后更新时间没有变化,则不会从服务器抓取,返回状态码 304,如果有修改,则直接从服务器重新下载,返回状态码 200。
动静分离是将网站静态资源(HTML,JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。
动静分离的一种常用做法:将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求调度到nginx服务器,达到动静分离的目标。
2、通过扩展名分离
server {
listen 80;
server_name kevin.com;
access_log /data/nginx/logs/kevin.com-access.log main;
error_log /data/nginx/logs/kevin.com-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}
3、通过目录分离
# abc.shenmazong.com
server {
listen 80;
listen [::]:80;
server_name abc.shenmazong.com;
root /usr/share/nginx/html/abc;
# 根目录配置
location / {
root /usr/share/nginx/html/abc;
index index.html index.htm;
}
# 注意斜杠
location /code/ {
proxy_pass http://172.17.119.182:9012/;
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
4、通过表达式分离
- 如果文件存在
server {
listen 80;
server_name abc.shenmazong.com;
root /home/svn;
location ~* /{
expires 15d;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://10.0.0.201;
}
location ^~ /image/pro/ {
if (-f $request_filename) {
break;
}
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://10.0.0.141:8090/images/wcpro/;
}
}
- 如果文件不存在
location ~* ^.+(.*) {
if (!-e $request_filename) {
rewrite ^/(.*)$ /index.html;
}
}
- 尝试多个文件
location / {
try_files $uri $uri/ /index.html;
}