博主
258
258
258
258
专辑
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
- DeepSeek+RAGFlow构建个人知识库 5
- 面试专辑2025版 7
- shixun1 7
- java学习历程 0
- java学习历程 0
第六节 使用HtmlUnit模拟用户登陆
亮子
2022-02-22 07:06:01
18885
0
0
0
1、HtmlUnit简介
HtmlUnit是一个可以模拟浏览器请求的java工具包,官网链接:
,基本实现浏览器基础功能,包括:
- 加载js,css
- 执行ajax
- 处理表单
- 保存cookies等
本节简单介绍HtmlUnit的一些概念和基本使用,以一个模拟登陆的实例说明,代码实例在文章最后。
2、为什么要使用HtmlUnit
不用再自己处理js和css了
不用再自己处理cookies了
AND XXX
3、HtmlUnit基础类
- HtmlPage:页面类,即每次请求返回的html页面,会自动加载静态资源。
- HtmlForm:表单类,处理用户名和密码的基础表单。
4、模拟登陆
1)、 创建WebClient并设置配置项
WebClient webClient = new WebClient(BrowserVersion.CHROME);
- 这里模拟了一个chrome浏览器,并会设置对js和css的处理方式,详细的代码见示例。
2)、 从网站的初始域名开始请求
//开始请求网站
HtmlPage page = webClient.getPage("https://gitee.com");
- 这里以Gitee为例,通常访问网站的根域名时,会跳转到网站的首页或登录页,根据网站的不同后面流程会有差别。
- Gitee会跳转到一个首页,上面有登录按钮,所以下一步是点击登录按钮
3)、点击按钮
//点击首页上的登陆按钮,跳转到登陆页面
HtmlPage loginPage = ((DomElement) page.getByXPath("/html/body/header/div/div/div[5]/a[1]").get(0)).click();
- 这段代码获取了首页上的登录按钮Dom元素,并点击,之后会跳转到登录页面。
(1)不了解CSS选择器,如何获取按钮的Dom?
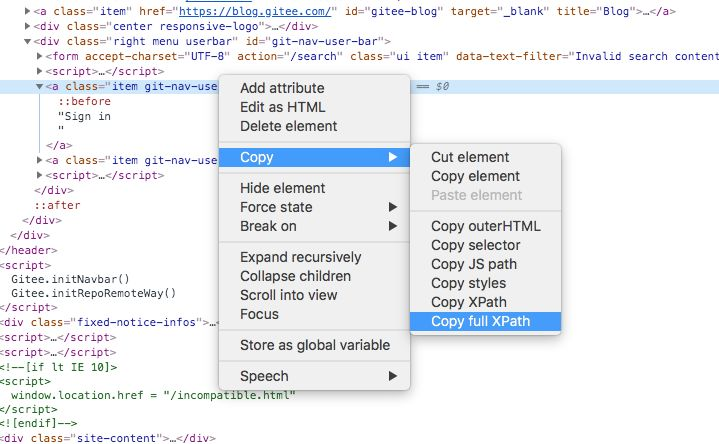
最简单的是使用XPath,可以直接打开chrome的开发者工具,找到要选择的元素,右键复制XPath,粘贴到代码里,搞定!

image.png
- 这里注意HtmlUnit的getByXPath方法,返回的是List。一般网站通过XPath获取的元素只有一个,这里直接取List中第一元素就可以。
- 获取到的元素要强转为DomElement对象,才能使用click()方法模拟点击。
- 执行点击后,就获取了登陆页对象。
4)、填充用户名和密码,并登陆
/*
* 获取登陆表单,表单如果是依赖js或css生成的,要等待加载完成,现有框架里等待方法不完善
* 这里可以采用循环等待的方案,等到全部资源加载完,获取到了要取的表单元素再继续执行
*/
while (loginPage.getByXPath("/html/body/div[2]/div[2]/div/div[1]/div[2]/div/form[1]").size() == 0) {
Thread.sleep(500);
}
//获取登陆表单元素
HtmlForm form = (HtmlForm) loginPage.getByXPath("/html/body/div[2]/div[2]/div/div[1]/div[2]/div/form[1]").get(0);
//用户名input
HtmlTextInput username = (HtmlTextInput) form.getElementsByAttribute("input", "id", "user_login").get(0);
//密码input
HtmlPasswordInput password = (HtmlPasswordInput) form.getElementsByAttribute("input", "id", "user_password").get(0);
//设置input的value
username.setValueAttribute("*****");
password.setValueAttribute("*****");
//登陆
HtmlPage home = ((DomElement) loginPage.getByXPath("/html/body/div[2]/div[2]/div/div[1]/div[2]/div/form[1]/div[2]/div/div/div[4]/input").get(0)).click();
-
这里有一个静态资源加载的问题,有些要获取的Dom元素,是通过js和css执行渲染出来的。
这里如果直接获取登陆表单,会出现因为js加载不全,导致获取不到的问题。
当前HtmlUnit自带的等待资源加载方法不完善。这里可以简单的使用一个循环,等到获取到了要取的表单元素再继续执行。 -
获取到表单后,就可以获取Input填充用户名和密码,并模拟点击登录。
之后就会跳转到用户首页。
5)、webClient中的cookies
- 通过上面的步骤,登录成功后,获取的cookies会保存在webClient中,之后再使用这个webClient访问网站的其他页面时,会直接带上,非常方便。
5、完整代码示例
public void loginGitee() {
try (WebClient webClient = new WebClient(BrowserVersion.CHROME)) {
/******配置webClient******/
//ajax
webClient.setAjaxController(new NicelyResynchronizingAjaxController());
//支持js
webClient.getOptions().setJavaScriptEnabled(true);
//忽略js错误
webClient.getOptions().setThrowExceptionOnScriptError(false);
//忽略css错误
webClient.setCssErrorHandler(new SilentCssErrorHandler());
//不执行CSS渲染
webClient.getOptions().setCssEnabled(false);
//超时时间
webClient.getOptions().setTimeout(3000);
//允许重定向
webClient.getOptions().setRedirectEnabled(true);
//允许cookie
webClient.getCookieManager().setCookiesEnabled(true);
//开始请求网站
HtmlPage page = webClient.getPage("https://gitee.com");
//点击首页上的登陆按钮,跳转到登陆页面
HtmlPage loginPage = ((DomElement) page.getByXPath("/html/body/header/div/div/div[5]/a[1]").get(0)).click();
/*
* 获取登陆表单,表单如果是依赖js或css生成的,要等待加载完成,现有框架里等待方法不完善
* 这里可以采用循环等待的方案,等到全部资源加载完,获取到了要取的表单元素再继续执行
*/
while (loginPage.getByXPath("/html/body/div[2]/div[2]/div/div[1]/div[2]/div/form[1]").size() == 0) {
Thread.sleep(500);
}
//获取登陆表单元素
HtmlForm form = (HtmlForm) loginPage.getByXPath("/html/body/div[2]/div[2]/div/div[1]/div[2]/div/form[1]").get(0);
//用户名input
HtmlTextInput username = (HtmlTextInput) form.getElementsByAttribute("input", "id", "user_login").get(0);
//密码input
HtmlPasswordInput password = (HtmlPasswordInput) form.getElementsByAttribute("input", "id", "user_password").get(0);
//设置input的value
username.setValueAttribute("*****");
password.setValueAttribute("*****");
//登陆
HtmlPage home = ((DomElement) loginPage.getByXPath("/html/body/div[2]/div[2]/div/div[1]/div[2]/div/form[1]/div[2]/div/div/div[4]/input").get(0)).click();
//搜索项目
HtmlPage searchPage = webClient.getPage("https://gitee.com/search?utf8=%E2%9C%93&type=&fork_filter=on&q=java");
//打印列表
HtmlElement a = (HtmlElement) searchPage.getByXPath("/html/body/div[3]/div[1]/div/div[2]").get(0);
System.out.println(searchPage.getBaseURL());
System.out.println(a.getTextContent());
} catch (Exception e) {
e.printStackTrace();
}
}