博主
258
258
258
258
专辑
- 学习笔记zg2(SpringBoot版) 10
- 学习笔记zg2-马 0
- LayUI专辑 14
- 学习笔记zg1 9
- java基础 1
- Alibaba Cloud Linux 环境搭建 3
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
第一节 vscode 开发vue需要安装的插件
亮子
2023-02-10 14:04:42
18131
0
0
0
之前使用webstorm开发项目,webstorm虽然好用,但是有两个很大的缺陷:一是太卡了,三年前买的笔记本在打开一个项目,基本上每天都要重启,打开三个项目直接卡死,二是付费的,虽然网上有破解版,但是每隔一段时间就会失效,太蛋疼。
因此,决定弃用它,改用轻量级同时也免费的vscode,全称Visual Studio Code。经过我多天的摸索,vs code安装了以下插件后,基本上已经达到了和webstorm一样的效果甚至比它更好的体验,从此,再也不用担心卡顿和失效的问题了。
安装插件步骤如下:
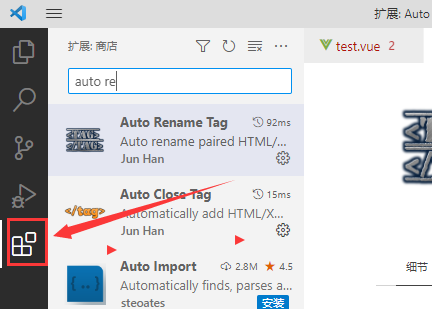
(1)点击“扩展”

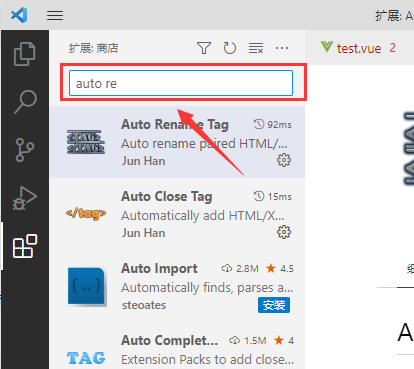
(2)搜索要安装插件的名字

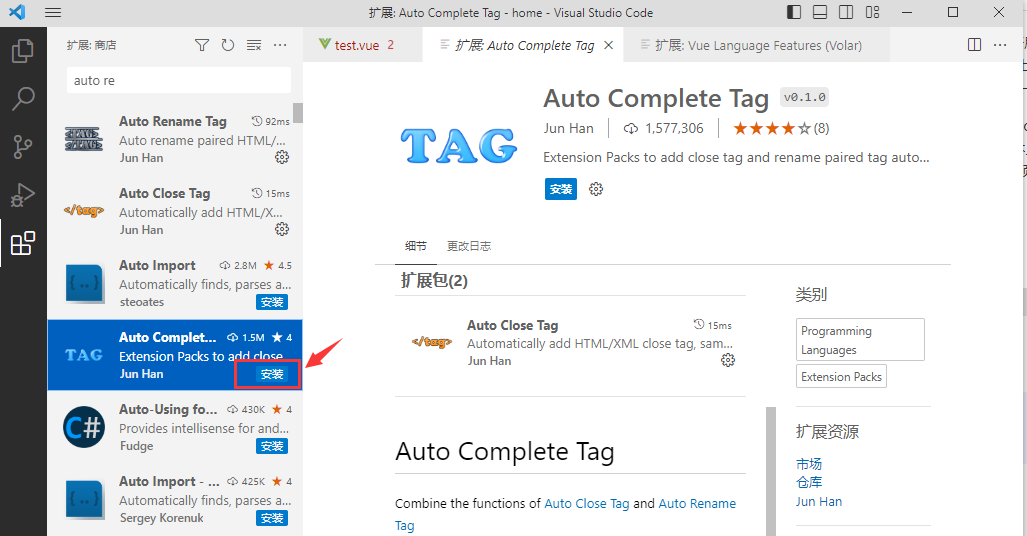
(3)点击“安装”即可

1. Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
作用:中文版的VS Code
安装步骤:
说明:安装任何一个插件,第123步都一样,绝大多数插件也只有第123步,此插件多了第4步,需尤其注意。

2. Vetur
Vetur插件让vue文件代码高亮。vue项目中vue结尾的文件代码通默认都是没有高亮显示,安装Vetur插件可以让vue文件代码高亮。

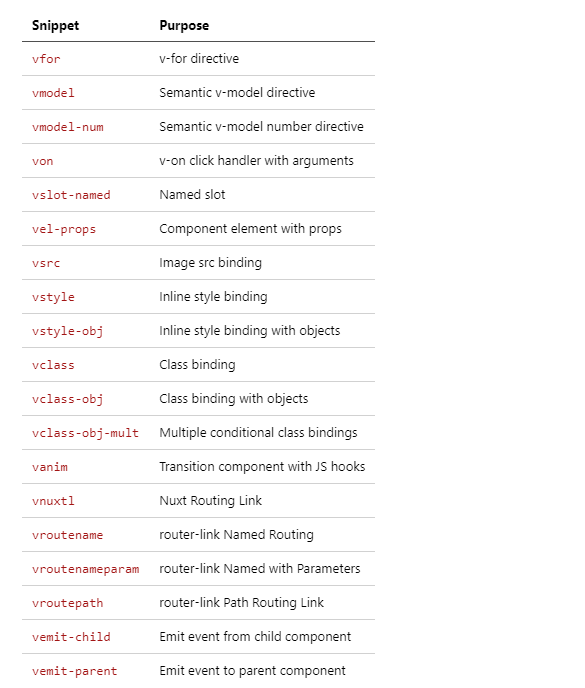
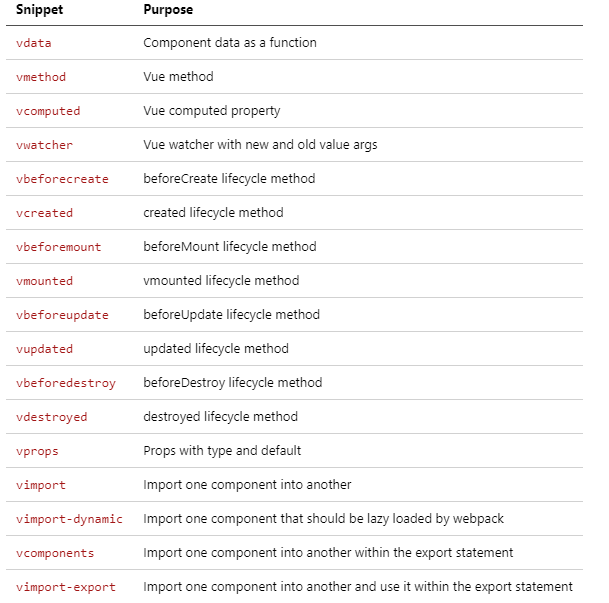
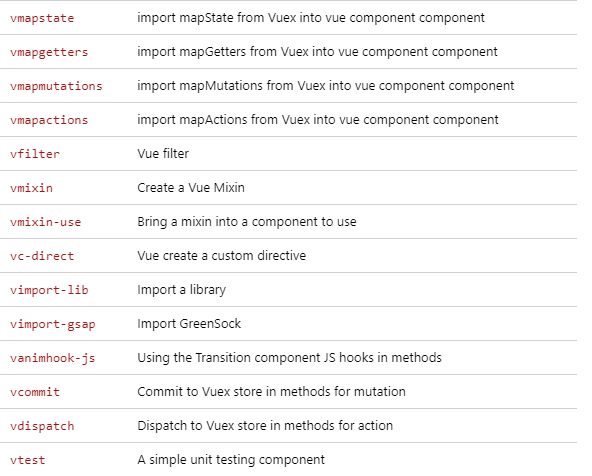
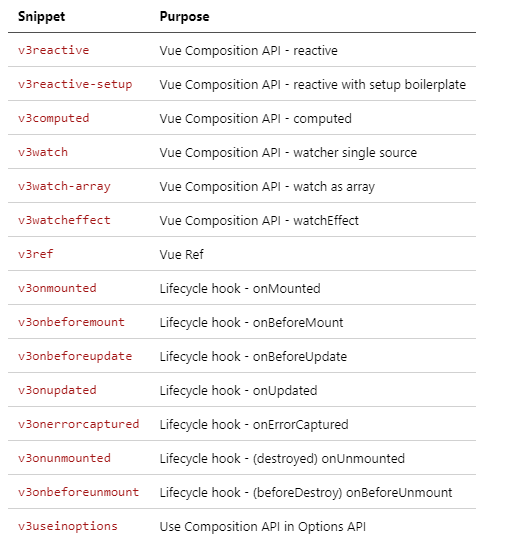
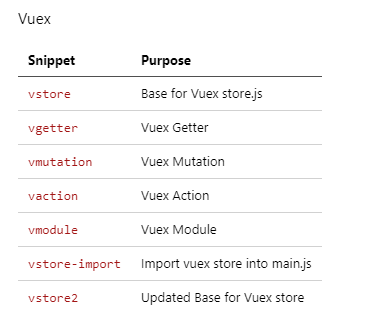
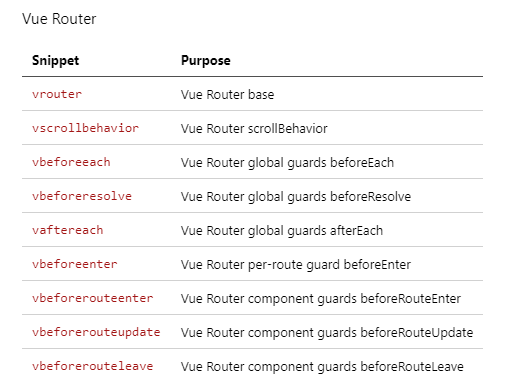
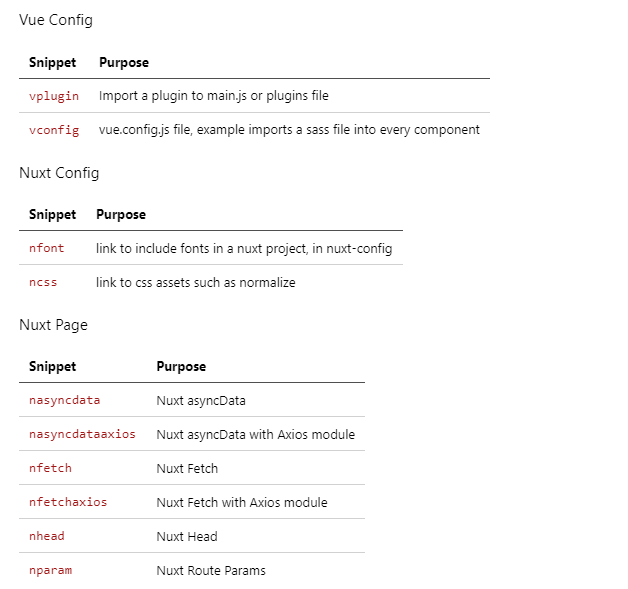
3. Vue VSCode Snippets
vue项目中vue结尾的文件代码通默认都是没有高亮显示,安装Vetur插件可以让vue文件代码高亮。
(1)安装插件

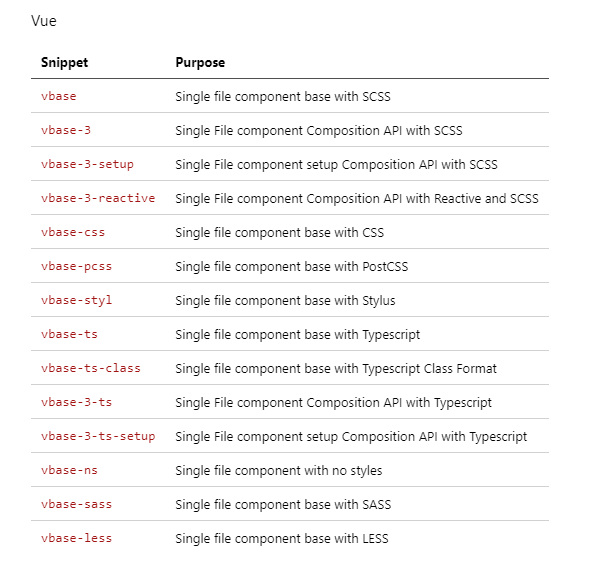
(2)使用插件生成vue模板代码








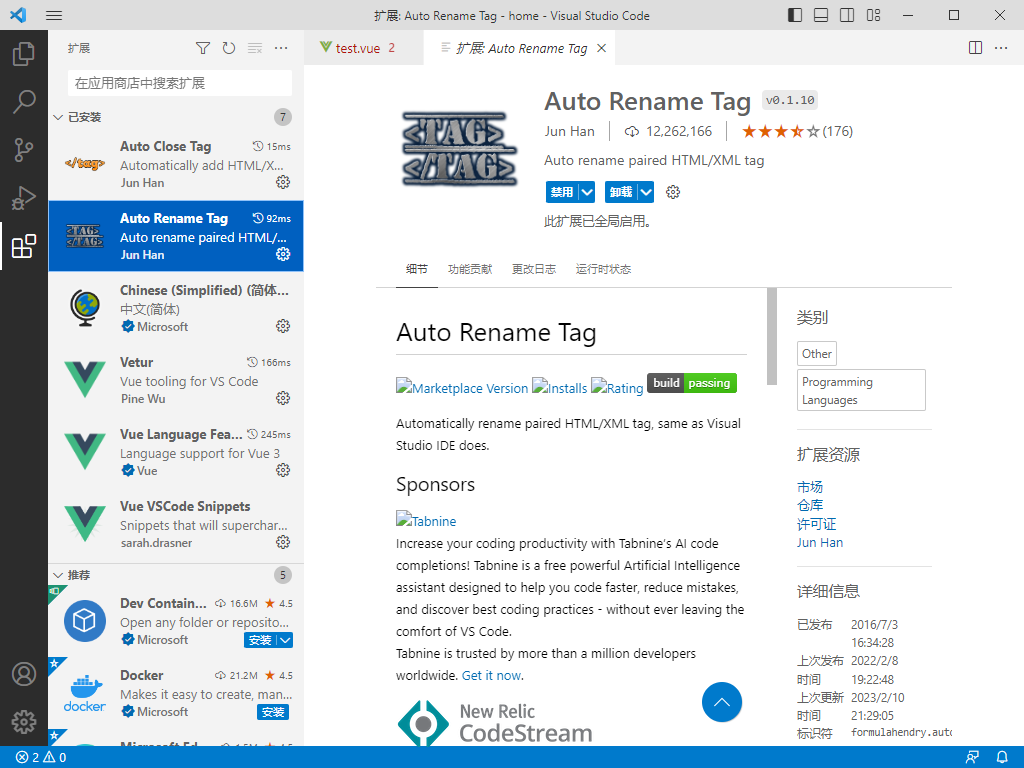
4. Auto Rename Tag
作用:自动重命名标签,即修改开始标签,结束标签也会自动修改

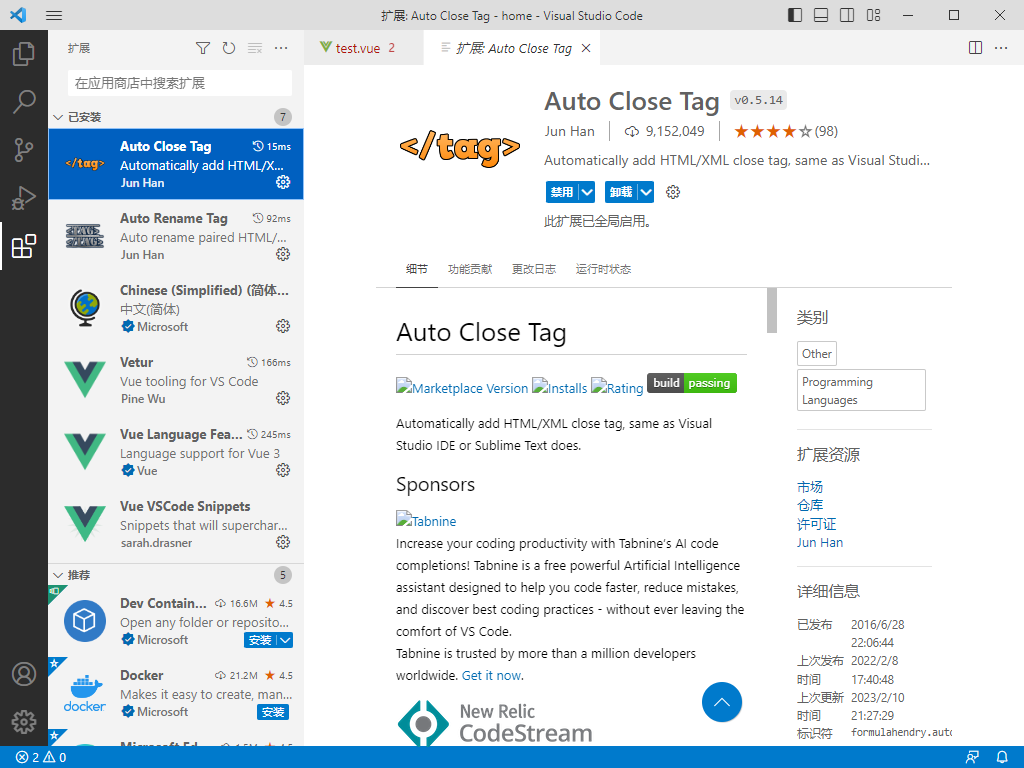
5. Auto Close Tag
作用:自动生产结束标签

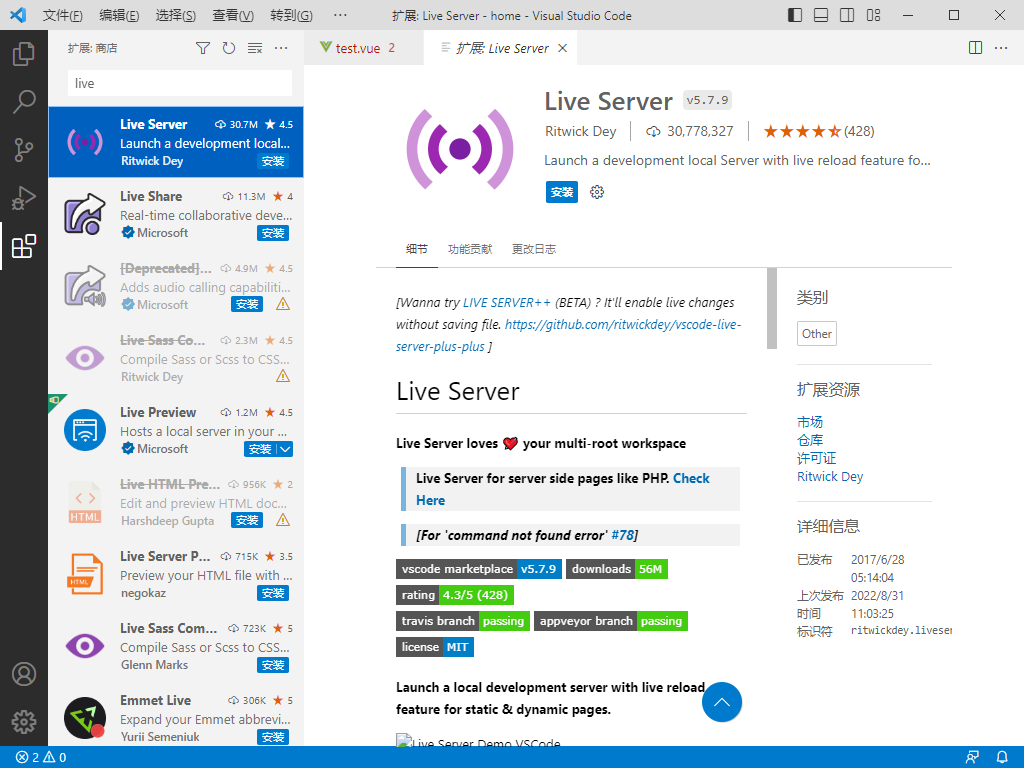
6. LiveServer
LiveServer实时刷新网页
当我们使用VSCode工具开发前端HTML页面时,修改内容后都要重新刷新网页才能展示更新代码的内容。那么有没有一种方式能够实时的显示代码更新的内容那?
下面就通过LiveServer插件实现网页内容实时刷新