博主
258
258
258
258
专辑
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
- DeepSeek+RAGFlow构建个人知识库 5
- 面试专辑2025版 7
- shixun1 7
- java学习历程 0
- java学习历程 0
第一节 安装Vue3并创建项目
亮子
2023-08-04 06:17:00
22954
0
0
0
1、安装Vue3的前置条件
- 已安装 18.0 或更高版本的 Node.js
- 熟悉命令行
2、创建Vue3的项目
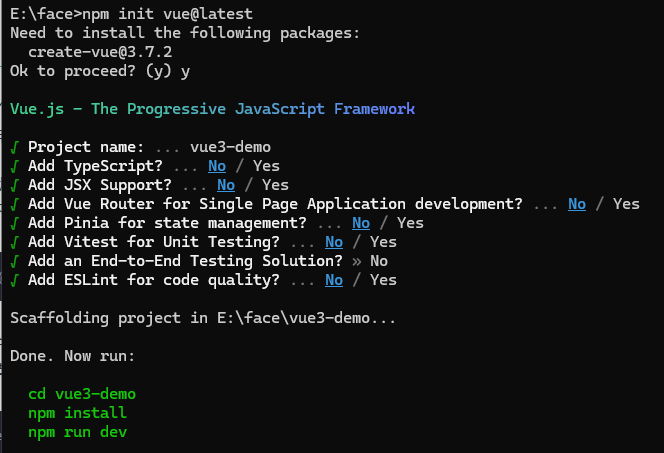
npm init vue@latest
这一指令将会安装并执行 create-vue,它是 Vue 官方的项目脚手架工具。你将会看到一些诸如 TypeScript 和测试支持之类的可选功能提示:

3、安装依赖并运行
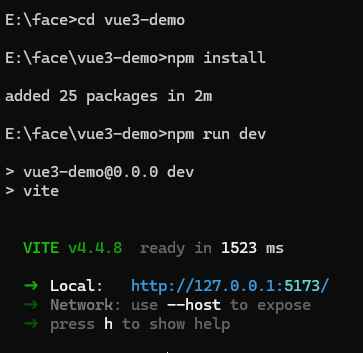
cd vue3-demo
npm install
npm run dev

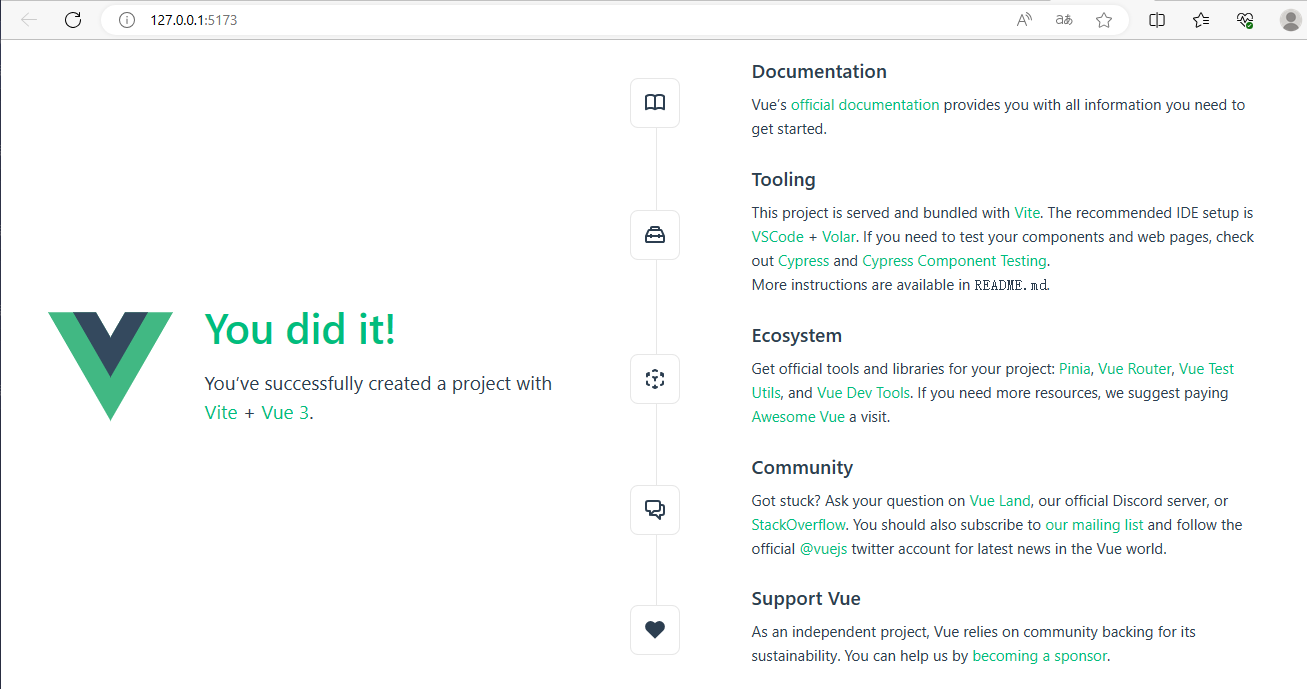
4、运行后效果

5、集成ElementUI
# 选择一个你喜欢的包管理器
# NPM
npm install element-plus --save
# Yarn
yarn add element-plus
# pnpm
pnpm install element-plus

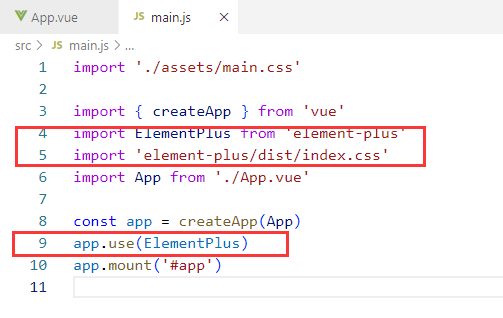
然后修改main.js如下:
import './assets/main.css'
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')

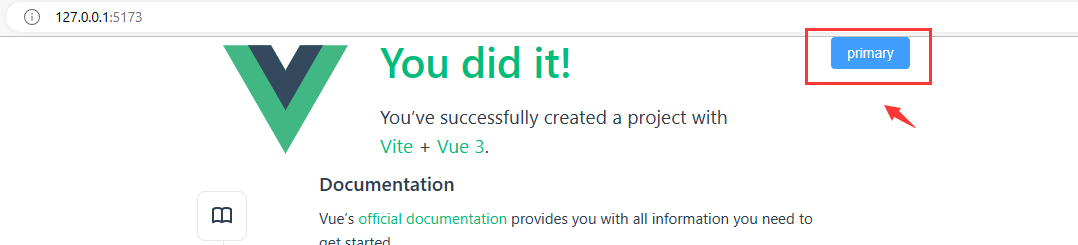
代码中即可使用elementui了,代码如下:
<div>
<div>
<el-button type="primary">primary</el-button>
</div>
</div>

6、集成axios
1)安装 Axios:
在终端中运行以下命令来使用 npm 安装 Axios:
npm install axios
2)创建一个 Axios 实例:
在 Vue 3 应用程序的入口文件或根组件中,导入 Axios 并创建一个 Axios 实例。可以选择在 main.js 文件中进行这些操作。
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import axios from 'axios'
// 创建 Axios 实例
const axiosInstance = axios.create({
baseURL: 'https://api.example.com', // 根据实际情况修改
timeout: 5000, // 请求超时时间,根据实际需求修改
headers: {
'Content-Type': 'application/json', // 请求头,根据实际需求修改
},
})
const app = createApp(App)
// 将 Axios 实例添加到全局属性中
app.config.globalProperties.$axios = axiosInstance
app.mount('#app')
3)在组件中使用 Axios:
在 Vue 3 的组件中,可以通过 $axios 来访问 Axios 实例,发送 HTTP 请求。
<template>
<div>
<button @click="fetchData">发送请求</button>
<div v-if="data">{{ data }}</div>
</div>
</template>
<script>
export default {
data() {
return {
data: null,
}
},
methods: {
async fetchData() {
try {
const response = await this.$axios.get('/api/data') // 发送 GET 请求,根据实际情况修改 URL
this.data = response.data
} catch (error) {
console.error(error)
}
},
},
}
</script>
在上述示例中,通过在 main.js 文件中创建一个 Axios 实例,并将其添加到全局属性 $axios 中,从而使得在组件中可以通过 this.$axios 访问该实例,并发送 HTTP 请求。
需要注意的是,你可以根据实际需求来自定义 Axios 实例的配置,如基本 URL、请求头等。另外,也可以在 Vue 3 中使用拦截器等 Axios 提供的功能来处理请求和响应。