博主
专辑
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
- DeepSeek+RAGFlow构建个人知识库 5
- 面试专辑2025版 7
- shixun1 7
- java学习历程 0
- java学习历程 0
第十四节 SSM框架使用JSP页面展示
1、JSP到底是什么
JSP(Java Server Pages)是一种动态网页开发技术。JSP 文件就是在传统的 HTML 文件中插入 Java 代码和 JSP 标签,后缀名为.jsp。
JSP 与 PHP、ASP、ASP.NET 等语言类似,都运行在服务端。通常返回给客户端的就是一个 HTML 文件,因此只要有浏览器就能查看 JSP 页面。
JSP 使用 JSP 标签在 HTML 网页中插入 Java 代码,标签通常以<%开头,以%>结束。JSP 标签有多种功能,比如访问数据库和 JavaBean 组件等,还可以在不同的网页之间传递和共享信息。
JSP 是 Servlet 的扩展,我们可以在 JSP 中使用 Servlet 的所有功能。另外,JSP 还提供了一些其他功能,例如 EL 表达式、自定义标签等。
JSP 依赖于 Servlet,用户访问 JSP 页面时,JSP 代码会被翻译成 Servlet 代码,最终,以字符串的形式向外输出 HTML 代码。所以,JSP 只是在 Servlet 的基础上做了进一步封装。
JSP 通过表单获取用户输入的数据、访问数据库或其它数据源生成动态的 Web 内容。
JSP 具有以下特点:
- JSP 具有 Servlet 的所有优点,例如 JSP 文件跨平台,即一次编写,处处运行。
- JSP 比 CGI 性能更加优越,因为 JSP 可以直接在 HTML 中嵌入标签,而 CGI 需要单独引用 CGI 文件。
- JSP 比 Servlet 更易于维护,JSP 将业务逻辑与网页设计分离,使其更加灵活。
使用 JSP,Web 开发人员可以更注重于网页设计,Java 开发人员可以更注重于逻辑处理。
2、JSP的由来
1997 年,Sun 公司推出了 Servlet。
由于当时的 Java Web 层体系结构中只有 Servlet,所以接收用户请求、处理业务逻辑、生成 HTML 代码等都在 Servlet 中完成。Servlet 不能像 PHP、ASP 等语言镶嵌 HTML 代码,因此输出 HTML 比较困难,且部署过程复杂。
为了克服 Servlet 的这些弱点,1999 年初,Sun 公司推出了 JSP。在生成 HTML 代码方面 JSP 比 Servlet 方便许多,而且不需要特殊部署,只需要复制到服务器下面即可运行。简而言之,JSP 就是为了简化 Servlet 工作而出现的替代品。
JSP 包括很多技术,包括 Java Bean、自定义标签(Custom Tags)、EL 表达式(Expression Language)、JSTL 标准标签类库(Java Standard Tag Library)等。这些强大成熟的技术使得 JSP 在视图层(View)具有很大的优势。
3、Servlet与JSP异同点
相同点:与 Servlet 一样,JSP 也用于生成动态网页。
不同点如下:

4、JSP相对于Servlet的优点
-
1)易于维护
相对于 Servlet 来说,JSP 更易于管理。在 JSP 中,我们可以轻松地将业务逻辑与网页设计分开,而在 Servlet 技术中,它们是混合在一起的。 -
2)快速开发:无需重新编译和部署
JSP 页面被修改后,不需要重新编译和部署项目。而 Servlet 被修改后,需要重新编译和部署。 -
3)代码简洁
在 JSP 中,我们可以使用 EL、JSTL、自定义标签、隐式对象等,能够有效的减少代码。
5、如何引入静态资源
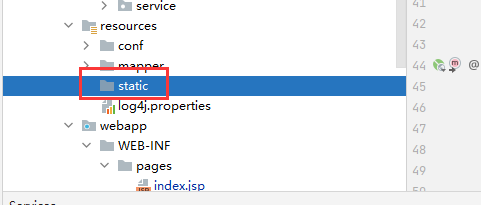
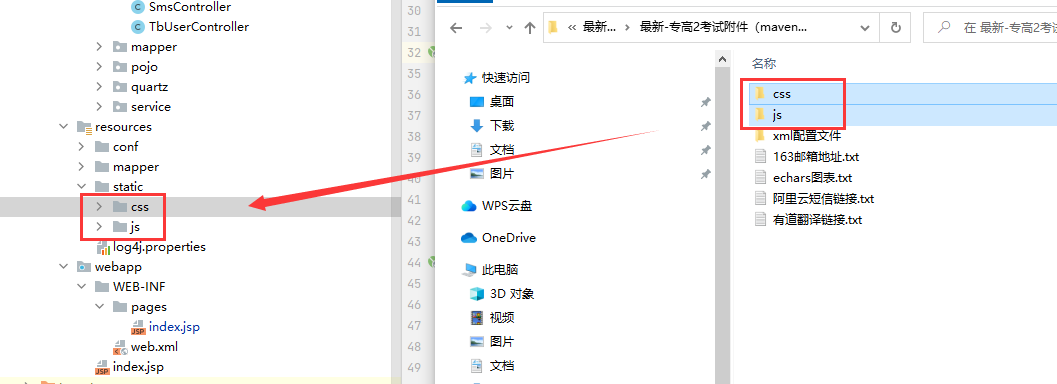
1)、在resources目录下创建static目录

2)、拷贝静态资源,放入static目录

6、创建JSP并引入静态资源
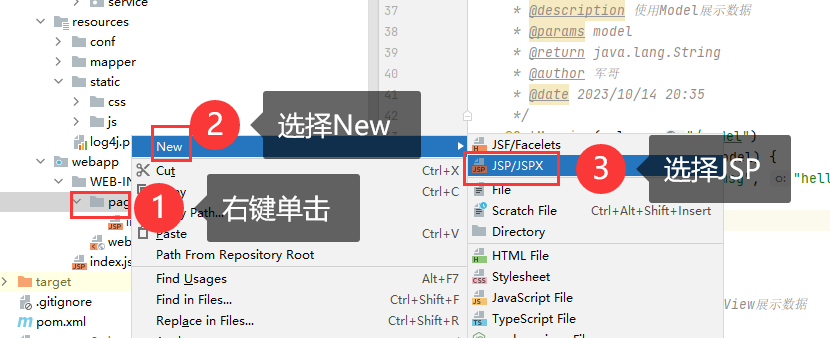
1)、创建JSP文件


<%--
Created by IntelliJ IDEA.
User: andy
Date: 2023/10/18
Time: 9:44
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
</head>
<body>
</body>
</html>
2)、引入静态资源
- jsp文件
<%--
Created by IntelliJ IDEA.
User: andy
Date: 2023/10/18
Time: 9:44
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>登录</title>
<script src="<%=request.getContextPath()%>/static/js/jquery-1.8.3.js"></script>
<script src="<%=request.getContextPath()%>/static/js/echarts.js"></script>
</head>
<body>
<div>
<h1>${msg}</h1>
</div>
</body>
</html>
- java代码
@GetMapping(value = "/hello")
public String hello(Model model) {
model.addAttribute("msg", "hello,world!!!");
return "login";
}
- 显示效果