博主
258
258
258
258
专辑
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
- DeepSeek+RAGFlow构建个人知识库 5
- 面试专辑2025版 7
- shixun1 7
- java学习历程 0
- java学习历程 0
第十五节 SSM框架使用ECharts图表
亮子
2023-10-18 11:49:52
14285
0
0
0
1、echarts库的引用
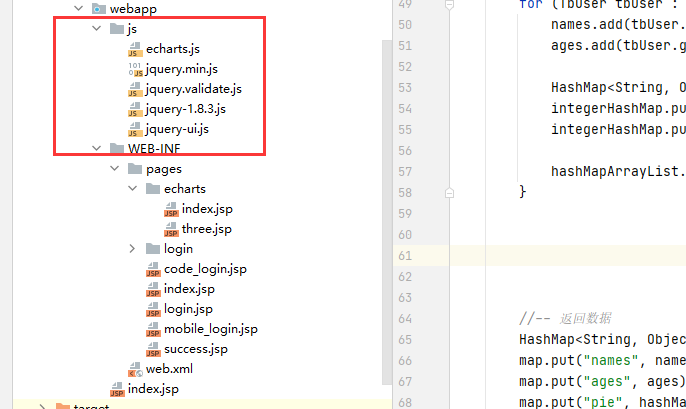
1)、把相应的库拷贝到webapp目录

2)、在jsp中引入
<script src="/zg2/js/jquery-1.8.3.js"></script>
<script src="/zg2/js/echarts.js"></script>
2、java代码
package com.sm2107a.zg2.controller;
import com.sm2107a.zg2.pojo.TbUser;
import com.sm2107a.zg2.service.TbUserService;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
/**
* @author 军哥
* @version 1.0
* @description: EChart图表的示例
* @date 2023/10/19 14:40
*/
@Controller
@Slf4j
@RequestMapping(value = "/echarts")
public class EChartController {
@Autowired
TbUserService tbUserService;
@GetMapping(value = "/index")
public String index() {
return "/echarts/index";
}
@PostMapping(value = "/getUserAge")
@ResponseBody
public Object getUserAge() {
List<TbUser> list = tbUserService.list();
//-- 组织数据
ArrayList<String> names = new ArrayList<>();
ArrayList<Integer> ages = new ArrayList<>();
//-- 生成饼状图的数据
ArrayList<HashMap<String, Object>> hashMapArrayList = new ArrayList<>();
for (TbUser tbUser : list) {
names.add(tbUser.getUserName());
ages.add(tbUser.getUserAge());
HashMap<String, Object> integerHashMap = new HashMap<>();
integerHashMap.put("value", tbUser.getUserAge());
integerHashMap.put("name", tbUser.getUserName());
hashMapArrayList.add(integerHashMap);
}
//-- 返回数据
HashMap<String, Object> map = new HashMap<>();
map.put("names", names);
map.put("ages", ages);
map.put("pie", hashMapArrayList);
map.put("code", 200);
return map;
}
/***
* @description 三种图形显示再一个页面上
* @params
* @return java.lang.String
* @author 军哥
* @date 2023/10/19 15:54
*/
@GetMapping(value = "/three")
public String three() {
return "/echarts/three";
}
}
3、jsp页面
<%--
Created by IntelliJ IDEA.
User: andy
Date: 2023/11/17
Time: 16:06
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>订单汇总统计</title>
<script src="/zg2/js/echarts.js" ></script>
<script src="/zg2/js/jquery-1.8.3.js" ></script>
</head>
<body>
<div>
<div id="main" style="width: 400px;height:300px;"></div>
</div>
<div>
<input type="button" value="显示折线图" onclick="showEcharts(1)">
<input type="button" value="显示柱状图" onclick="showEcharts(2)">
<input type="button" value="显示饼状图" onclick="showEcharts(3)">
</div>
<script type="text/javascript">
// 获取数据并显示图形
function showEcharts(type) {
$.post("/zg2/chart/getUserAmount.do", {}, function (res) {
if(type == 1) {
// 显示折线图
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: 'ECharts 2108A'
},
tooltip: {},
legend: {
data: ['账单金额']
},
xAxis: {
data: res.xdata
},
yAxis: {},
// 定义图形的样式
// bar 柱状图 line 折线图 pie 饼状图
series: [
{
name: '账单金额',
type: 'line',
data: res.ydata
}
]
};
myChart.setOption(option, true);
}
else if(type == 2) {
// 显示柱状图
// 显示折线图
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: 'ECharts 2108A'
},
tooltip: {},
legend: {
data: ['账单金额']
},
xAxis: {
data: res.xdata
},
yAxis: {},
// 定义图形的样式
// bar 柱状图 line 折线图 pie 饼状图
series: [
{
name: '账单金额',
type: 'bar',
data: res.ydata
}
]
};
myChart.setOption(option, true);
}
else if(type == 3) {
// 显示饼状图
// 显示折线图
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: 'ECharts 2108A'
},
tooltip: {},
legend: {
data: ['账单金额']
},
// 定义图形的样式
// bar 柱状图 line 折线图 pie 饼状图
series: [
{
name: 'Access From',
type: 'pie',
radius: '50%',
data: res.pies
}
]
};
myChart.setOption(option, true);
}
});
}
$(document).ready(function () {
// 默认显示并状态
showEcharts(3);
});
</script>
</body>
</html>