博主
258
258
258
258
专辑
- 学习笔记zg2 25
- gradle专辑 1
- javaweb专辑 2
- 学习笔记zg4 44
- hutool工具包的使用 13
- Vue3+Element Plus 12
- 跟着禹神学Vue3 1
- 学习笔记zg2(SpringBoot版) 10
- 学习笔记zg2-马 0
- LayUI专辑 14
- 学习笔记zg1 9
第二节 Vue3封装axios的请求
亮子
2024-02-19 01:16:30
17753
0
0
0
1、安装axios
npm install axios

2、创建request.ts文件
// file:request.js
// 1、引入axios库
import axios from 'axios';
import router from '@/router/index'
// 2、创建axios实例
const service = axios.create({
baseURL: 'http://192.168.80.192:10010/', // api的base_url
timeout: 150000 // 请求超时时间
})
// 3、请求拦截器
service.interceptors.request.use(
async config => {
console.log("request url=" + config.url);
// 每次发送请求之前判断vuex中是否存在token
// 如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况
// 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断
// config.headers.token = sessionStorage.getItem('Token')
return config;
},
error => {
return Promise.reject(error);
}
)
// 4、响应拦截器
service.interceptors.response.use(
response => {
if (response.status === 200) {
return Promise.resolve(response); //进行中
} else {
return Promise.reject(response); //失败
}
},
// 服务器状态码不是200的情况
error => {
if (error.response.status) {
switch (error.response.status) {
// 401: 未登录
// 未登录则跳转登录页面,并携带当前页面的路径
// 在登录成功后返回当前页面,这一步需要在登录页操作。
case 401:
break
// 403 token过期
// 登录过期对用户进行提示
// 清除本地token和清空vuex中token对象
// 跳转登录页面
case 403:
sessionStorage.clear();
router.push('/login');
break
// 404请求不存在
case 404:
break;
// 其他错误,直接抛出错误提示
default:
}
return Promise.reject(error.response);
}
}
);
// 5、导出服务
export default service
3、创建api.ts文件
// file:api.js
// 1、导入axios以及拦截器
import service from './request'
// demo接口1
export const userLogin = (data:any) => {
return service({
url: '/user/user/login',
method: 'post',
data
})
};
// demo接口2
export const sendCode = (data:any) => {
return service({
url: '/user/user/sendCode/' + data,
method: 'post'
})
};
// demo接口2
export const getOrderNo = (data:any) => {
return service({
url: 'https://www.shenmazong.com/alipay/getOrderNo',
method: 'get'
})
};
4、测试接口
<template>
<div class="about">
<h1>This is an about page</h1>
<el-button type="primary" @click="getNo">Hello Test</el-button>
</div>
</template>
<script lang="ts" setup>
import {getOrderNo} from '@/api/api';
function getNo() {
let data = {};
getOrderNo(data).then(res => {
console.log('res', res);
})
}
</script>
<style>
@media (min-width: 1024px) {
.about {
min-height: 100vh;
display: flex;
align-items: center;
}
}
</style>
TS相关配置
- tsconfig.app.json
{
"extends": "@vue/tsconfig/tsconfig.dom.json",
"include": ["env.d.ts", "src/**/*", "src/**/*.ts","src/**/*.vue", "*.ts"],
"exclude": ["src/**/__tests__/*"],
"compilerOptions": {
"composite": true,
"tsBuildInfoFile": "./node_modules/.tmp/tsconfig.app.tsbuildinfo",
"baseUrl": ".",
"paths": {
"@/*": ["./src/*"]
},
"moduleResolution": "node"
}
}
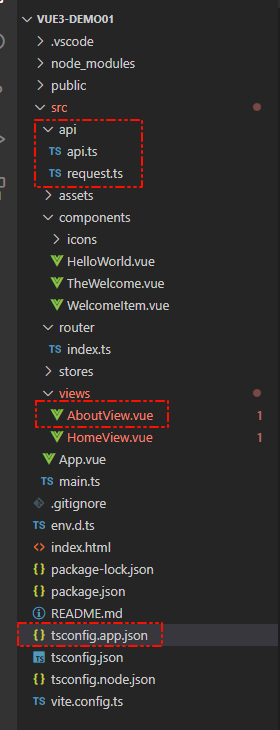
文件目录