博主
258
258
258
258
专辑
- 学习笔记zg2(SpringBoot版) 10
- 学习笔记zg2-马 0
- LayUI专辑 14
- 学习笔记zg1 9
- java基础 1
- Alibaba Cloud Linux 环境搭建 3
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
第五节 Vue3的生命周期钩子
亮子
2024-03-23 14:01:39
25203
0
0
0
每个 Vue 组件实例在创建时都需要经历一系列的初始化步骤,比如设置好数据侦听,编译模板,挂载实例到 DOM,以及在数据改变时更新 DOM。在此过程中,它也会运行被称为生命周期钩子的函数,让开发者有机会在特定阶段运行自己的代码。
1、注册周期钩子
举例来说,onMounted 钩子可以用来在组件完成初始渲染并创建 DOM 节点后运行代码:
<script setup>
import { onMounted } from 'vue'
onMounted(() => {
console.log(`the component is now mounted.`)
})
</script>
还有其他一些钩子,会在实例生命周期的不同阶段被调用,最常用的是 onMounted、onUpdated 和 onUnmounted。所有生命周期钩子的完整参考及其用法请参考 API 索引。
当调用 onMounted 时,Vue 会自动将回调函数注册到当前正被初始化的组件实例上。这意味着这些钩子应当在组件初始化时被同步注册。例如,请不要这样做:
setTimeout(() => {
onMounted(() => {
// 异步注册时当前组件实例已丢失
// 这将不会正常工作
})
}, 100)
注意这并不意味着对 onMounted 的调用必须放在 setup() 或 内的词法上下文中。onMounted() 也可以在一个外部函数中调用,只要调用栈是同步的,且最终起源自 setup() 就可以。
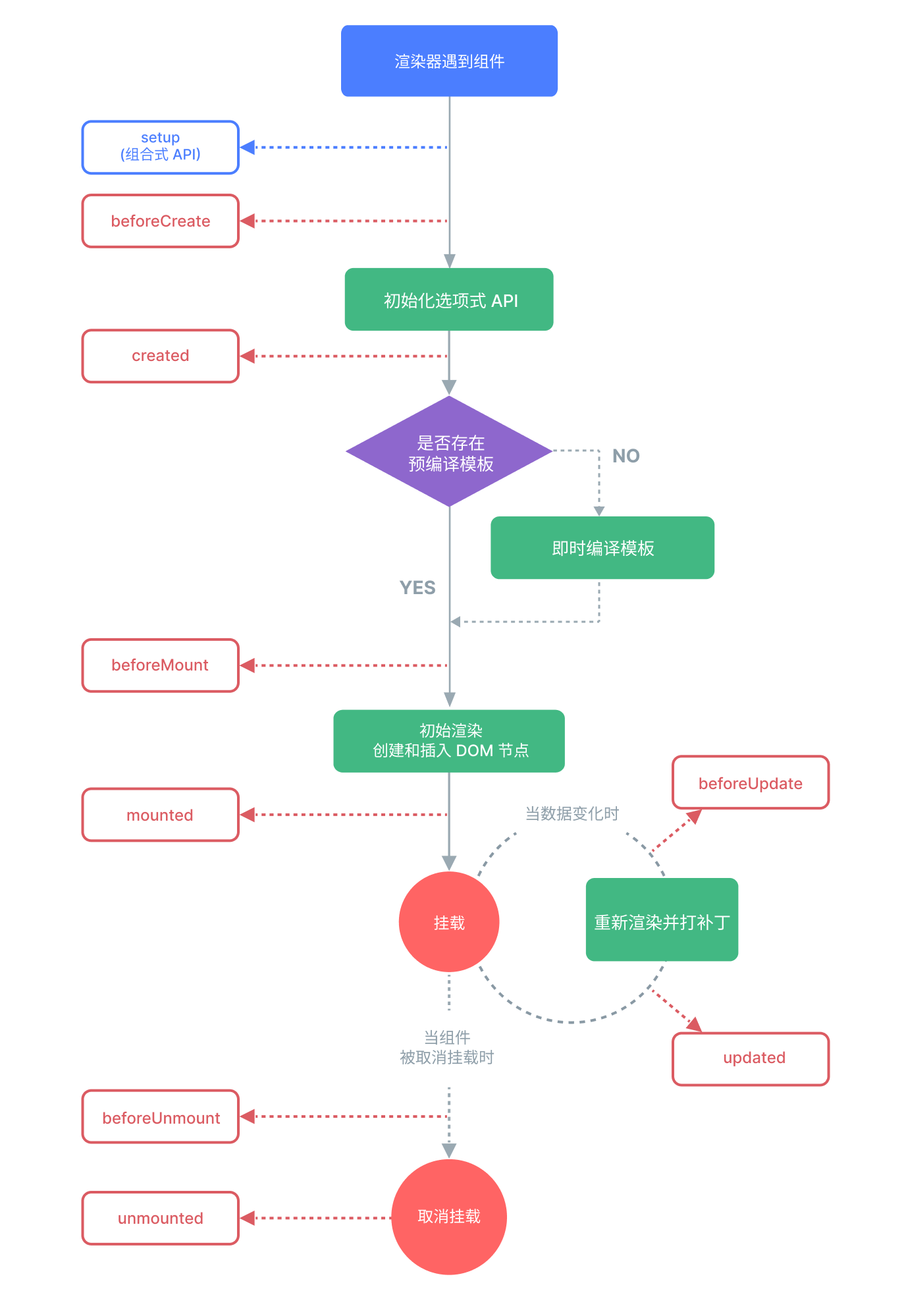
2、生命周期图示
下面是实例生命周期的图表。你现在并不需要完全理解图中的所有内容,但以后它将是一个有用的参考。

3、组合式 API:生命周期钩子(常用的钩子)
1)、onMounted()
注册一个回调函数,在组件挂载完成后执行。
function onMounted(callback: () => void): void
- 使用示例
<script setup>
import { ref, onMounted } from 'vue'
const el = ref()
onMounted(() => {
el.value // <div>
})
</script>
<template>
<div ref="el"></div>
</template>
2)、onUpdated()
注册一个回调函数,在组件因为响应式状态变更而更新其 DOM 树之后调用。
function onUpdated(callback: () => void): void
- 使用示例
<script setup>
import { ref, onUpdated } from 'vue'
const count = ref(0)
onUpdated(() => {
// 文本内容应该与当前的 `count.value` 一致
console.log(document.getElementById('count').textContent)
})
</script>
<template>
<button id="count" @click="count++">{{ count }}</button>
</template>
3)、onUnmounted()
注册一个回调函数,在组件实例被卸载之后调用。
function onUnmounted(callback: () => void): void
- 使用示例
<script setup>
import { onMounted, onUnmounted } from 'vue'
let intervalId
onMounted(() => {
intervalId = setInterval(() => {
// ...
})
})
onUnmounted(() => clearInterval(intervalId))
</script>
4)、onBeforeMount()
注册一个钩子,在组件被挂载之前被调用。
function onBeforeMount(callback: () => void): void
5)、onBeforeUpdate()
注册一个钩子,在组件即将因为响应式状态变更而更新其 DOM 树之前调用。
function onBeforeUpdate(callback: () => void): void
6)、onBeforeUnmount()
注册一个钩子,在组件实例被卸载之前调用。
function onBeforeUnmount(callback: () => void): void
7)、onErrorCaptured()
注册一个钩子,在捕获了后代组件传递的错误时调用。
function onErrorCaptured(callback: ErrorCapturedHook): void
type ErrorCapturedHook = (
err: unknown,
instance: ComponentPublicInstance | null,
info: string
) => boolean | void