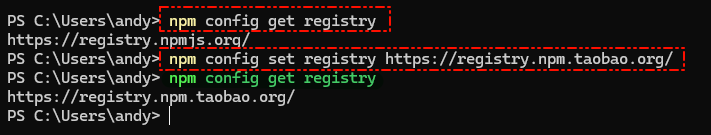
1、通过命令行配置
1)、设置淘宝镜像源
npm config set registry https://registry.npm.taobao.org/
2)、设置官方镜像源
npm config set registry https://registry.npmjs.org
3)、查看镜像使用状态
npm config get registry
若返回 “https://registry.npm.taobao.org/",说明配置的是淘宝镜像;
如果返回 ”https://registry.npmjs.org/",说明配置的是官方镜像。

2、通过使用cnpm安装
1)、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
2)、设置淘宝镜像
npm set registry https://registry.npm.taobao.org
3、解决安装卡顿或无法安装,设置cnpm
1)、安装cnpm
npm set registry https://registry.npm.taobao.org
2)、node-gyp 编译依赖的 node 源码镜像
npm set disturl https://npm.taobao.org/dist
3)、清空缓存
npm cache clean --force
4)、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
4、使用中国 NPM 镜像
npm set registry https://registry.npmmirror.com/