博主
专辑
- Cherry Markdown Editor 1
- 面试题 0
- 学习笔记zg5 10
- JAVA理论基础2025版 3
- 学习笔记 1
- DeepSeek+RAGFlow构建个人知识库 5
- 面试专辑2025版 7
- shixun1 7
- java学习历程 0
- java学习历程 0
第七节 Vue3项目中安装并封装Axios
1、Axios简介

在 Vue 3 项目中安装 Axios 的主要原因是为了方便进行 HTTP 请求。Axios 是一个基于 Promise 的 HTTP 客户端,它使得在 Vue 3 项目中与后端服务器进行数据交互变得更加简单和灵活。以下是使用 Axios 的一些主要原因:
1)、异步请求
Axios 支持发送异步请求,使得你可以在 Vue 3 项目中方便地处理异步操作,如获取数据、提交表单等。
2)、Promise 风格
Axios 的 API 是基于 Promise 的,这使得处理异步操作更为直观和方便。你可以使用 async/await 或 .then().catch() 的方式处理异步操作。
3)、拦截器
Axios 提供了请求和响应拦截器,允许你在请求发送之前或响应返回之后进行额外的处理。这对于添加全局的认证信息、处理错误等非常有用。
4)、统一配置
你可以在项目中配置一个全局的 Axios 实例,统一设置请求的 baseURL、请求头等信息,避免在每个请求中重复配置。
5)、取消请求
Axios 允许取消请求,这在一些场景下非常有用,比如用户在输入框中输入搜索关键字时,你可以取消之前的搜索请求,只处理最新的请求。
6)、适应性
Axios 可以用于浏览器端和 Node.js 环境,使得你的代码可以在不同的环境中共享。
7)、流行且活跃
Axios 是一个非常流行和活跃的 HTTP 客户端库,有着广泛的社区支持,因此在遇到问题时能够更容易找到解决方案。
8)、跨域请求
Axios 支持处理跨域请求,可以通过配置 CORS(跨源资源共享)或使用 JSONP 进行处理。
2、安装Axios
在 Vue 3 中使用 Axios,你需要先安装 Axios,然后在你的 Vue 3 项目中引入并使用它。以下是安装和使用 Axios 的基本步骤:
1)、使用 npm 安装 Axios
npm install axios

2)、封装request.ts文件
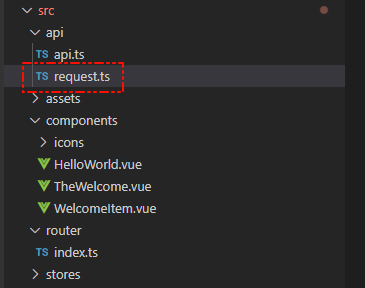
- 目录结构如下:

- request.ts的代码如下:
/***
* @description axios封装
* @file request.ts
* @author andy
* @date 2024/3/22 16:40
*/
// file:request.ts
// 1、引入axios库
import axios from 'axios';
import router from '@/router/index'
// 2、创建axios实例
const service = axios.create({
baseURL: 'http://127.0.0.1:10010/', // api的base_url
timeout: 150000 // 请求超时时间
})
// 3、请求拦截器
service.interceptors.request.use(
async config => {
console.log("request url=" + config.url);
// 每次发送请求之前判断vuex中是否存在token
// 如果存在,则统一在http请求的header都加上token,这样后台根据token判断你的登录情况
// 即使本地存在token,也有可能token是过期的,所以在响应拦截器中要对返回状态进行判断
// config.headers.token = sessionStorage.getItem('Token')
return config;
},
error => {
return Promise.reject(error);
}
)
// 4、响应拦截器
service.interceptors.response.use(
response => {
if (response.status === 200) {
return Promise.resolve(response); //进行中
} else {
return Promise.reject(response); //失败
}
},
// 服务器状态码不是200的情况
error => {
if (error.response.status) {
switch (error.response.status) {
// 401: 未登录
// 未登录则跳转登录页面,并携带当前页面的路径
// 在登录成功后返回当前页面,这一步需要在登录页操作。
case 401:
break
// 403 token过期
// 登录过期对用户进行提示
// 清除本地token和清空vuex中token对象
// 跳转登录页面
case 403:
sessionStorage.clear();
router.push('/login');
break
// 404请求不存在
case 404:
break;
// 其他错误,直接抛出错误提示
default:
}
return Promise.reject(error.response);
}
}
);
// 5、导出服务
export default service
3)、封装api.ts文件
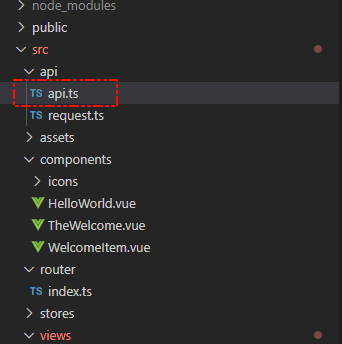
- 目录结构如下:

- api.ts代码如下
/***
* @description axios封装
* @file api.ts
* @author andy
* @date 2024/3/22 16:40
*/
// file:api.ts
// 1、导入axios以及拦截器
import service from './request'
// demo接口1
export const userLogin = (data:any) => {
return service({
url: '/user/user/login',
method: 'post',
data
})
};
// demo接口2
export const sendCode = (data:any) => {
return service({
url: '/user/user/sendCode/' + data,
method: 'post'
})
};
// demo接口2
export const getOrderNo = (data:any) => {
return service({
url: 'https://www.shenmazong.com/alipay/getOrderNo',
method: 'get'
})
};
3、axios使用示例
<template>
<div>
<el-button type="primary" @click="getCode">获取验证码</el-button>
</div>
</template>
<script setup lang="ts">
import {sendCode} from '@/api/api'
// 获取验证码
function getCode() {
console.log('getCode')
let param = {};
param.mobile = '13520616866';
sendCode(param).then(res => {
console.log('sendCode', res);
})
}
</script>
<style scoped>
</style>